Creación de un formulario de contacto sencillo
En esta publicación, crearemos un formulario de contacto con Azure Functions y Azure Communication Services.
Introducción
Tener un formulario de contacto funcional en su sitio web es esencial. Un formulario de contacto es una forma simple pero efectiva de recibir consultas y comentarios de sus visitantes, clientes o clientes. En esta entrada de blog, compartiré mi experiencia en la creación de un formulario de contacto con Azure Functions y el servicio de correo electrónico de Azure Communication Service.
¿Por qué Azure Functions?
Azure Functions es un servicio informático sin servidor ofrecido por Microsoft Azure. Permite a los desarrolladores crear, ejecutar y escalar aplicaciones sin tener que administrar la infraestructura. Azure Functions admite varios lenguajes de programación, incluidos C#, Java, JavaScript, Python y PowerShell.
En este caso, mi sitio web se ejecuta en una aplicación web estática, por lo que necesito usar una solución sin servidor para crear el formulario de contacto. Azure Functions es una excelente opción porque me permite crear un formulario de contacto sin tener que administrar la infraestructura o preocuparme por las complejidades de los protocolos de comunicación.
¿Qué es Azure Communication Service?
Servicio de comunicación de Azure es una plataforma de comunicación ofrecida por Microsoft Azure. Proporciona a los desarrolladores las herramientas y servicios para integrar funciones de comunicación en tiempo real, como voz, video, chat y mensajería SMS en sus aplicaciones. Azure Communication Service también ofrece un Servicio de correo electrónico Eso permite a los desarrolladores enviar y recibir correos electrónicos mediante programación.
Creación del formulario de contacto con Azure Functions y Azure Communication Service
Para crear un formulario de contacto con Azure Functions y el servicio de correo electrónico del Servicio de comunicación de Azure, seguí estos pasos:
1. Creación de los recursos de Azure
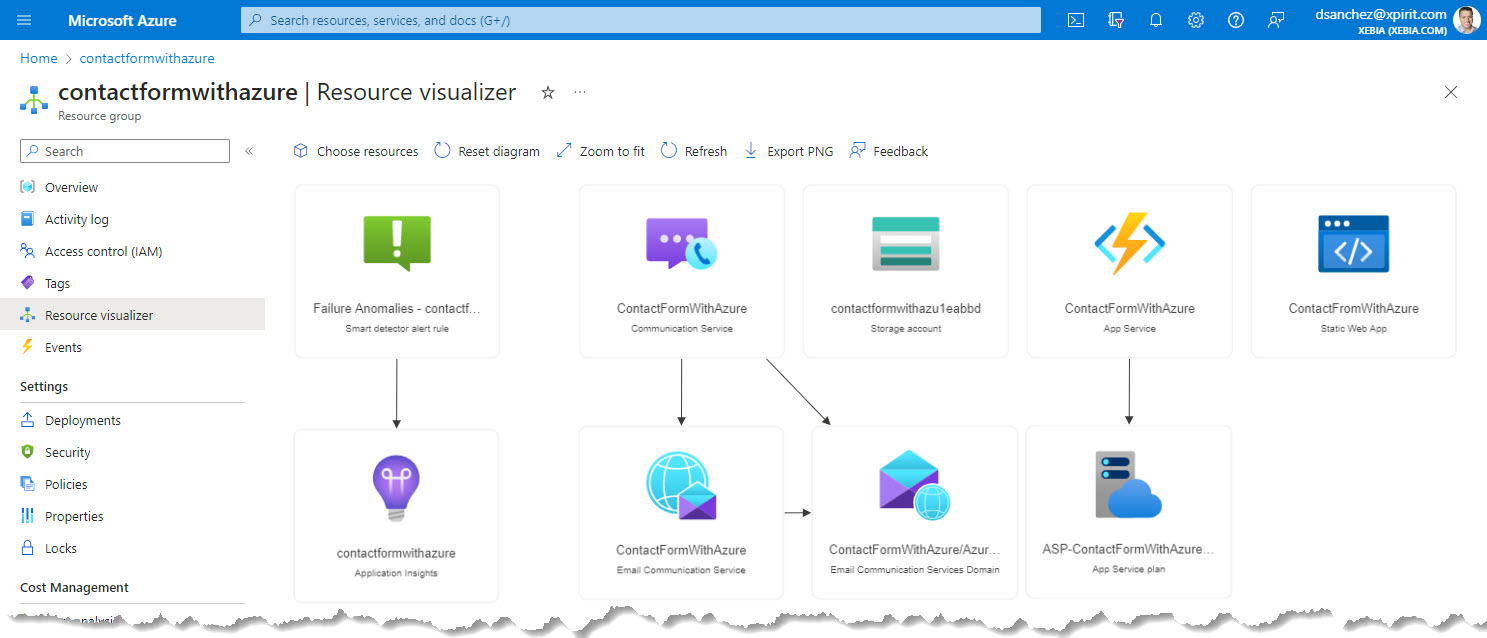
El primer paso fue crear los recursos de Azure. Estos son los recursos que utilicé en esta aplicación de ejemplo:
- Servicio de comunicación de Azure - para gestionar el servicio de correo electrónico.
- Azure Email Service (parte de Azure Communication Service) - para enviar los correos electrónicos.
- Azure Function - para procesar el desencadenador HTTP enviado por el HTML y enviar los correos electrónicos mediante Azure Communication Service.
- Aplicación web estática de Azure - para alojar el sitio web (Índice.html en este caso).

2. Configuración de Azure Communication Services - Servicio de correo electrónico
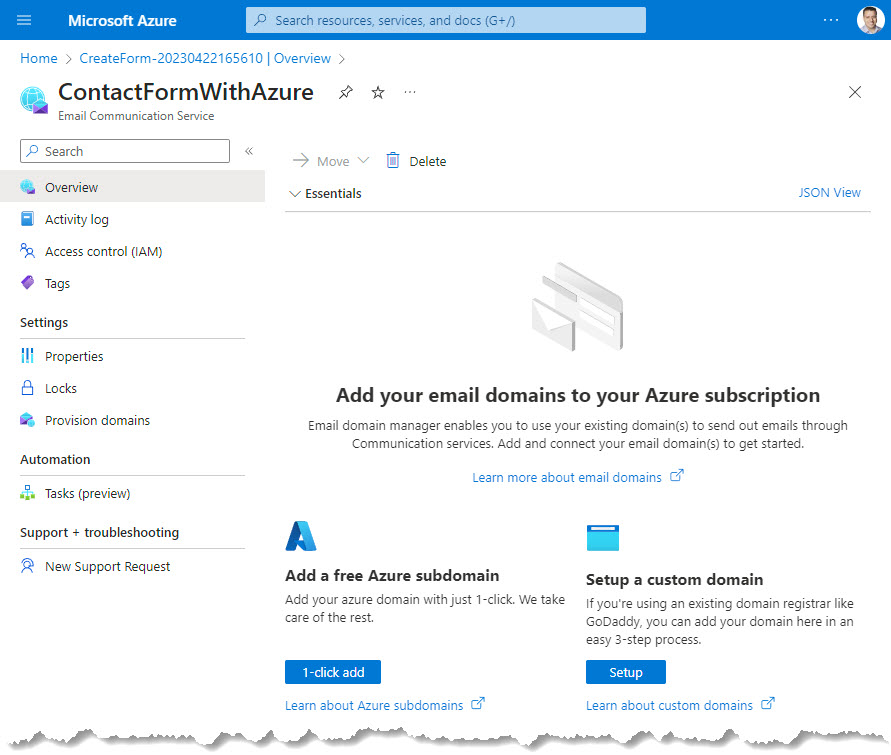
El siguiente paso fue configurar Azure Communication Services - Email Service. Esto incluye configurar una dirección de correo electrónico para enviar correos electrónicos. Al crear este servicio, puede elegir si desea usar un subdominio de Azure o si desea configurar su propio dominio.

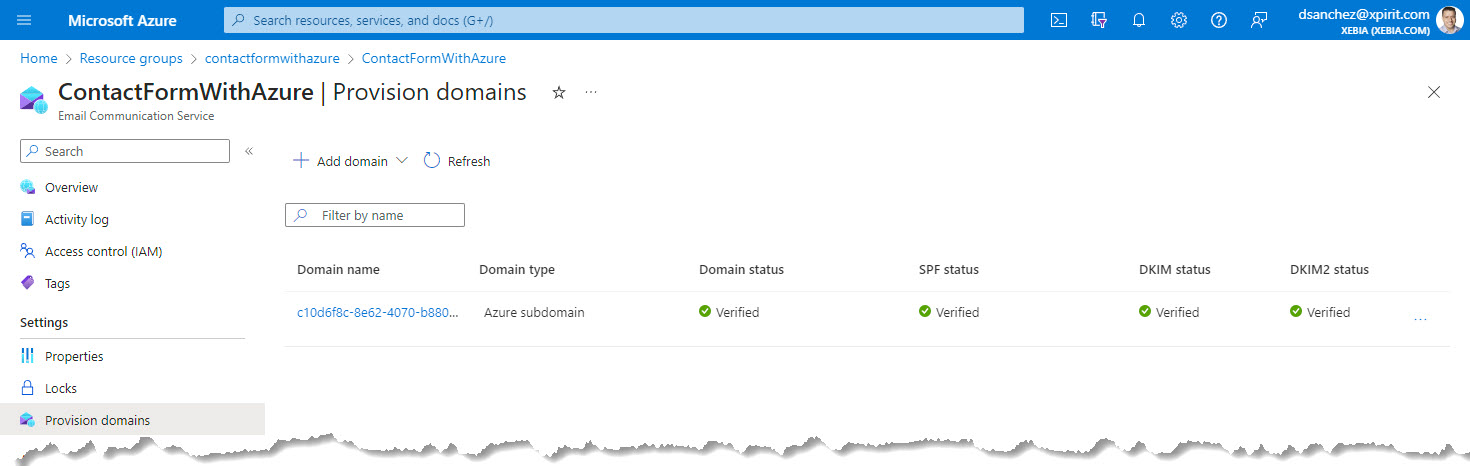
En este caso, usé la dirección de correo electrónico aprovisionada por un subdominio de Azure.

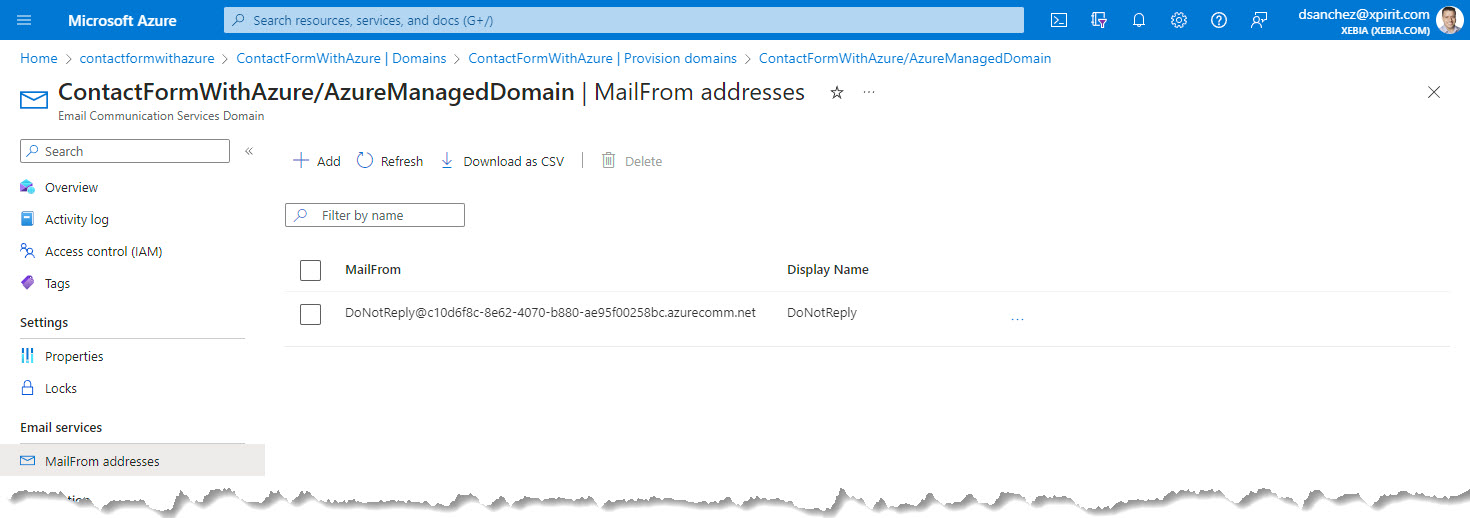
La dirección de correo electrónico se creó y configuró automáticamente:

3. Desarrollo de la función Azure
El primer paso fue crear una función de Azure. Puede elegir entre varias plantillas basadas en el lenguaje de programación de su elección. En este caso, usé VS Code para crear la función de Azure de C# con un desencadenador HTTP. La función envía dos correos electrónicos, uno para notificar al propietario del sitio web y otro para notificar al usuario que envía el mensaje a través del sitio web para informarme que su mensaje fue enviado.
Para llamar a Azure Function, es necesario enviar tres parámetros:
name,message. Además, la función usa tres variables de entorno que debe crear en la configuración de Azure Function:
myEmailAddress: para notificar al propietario del sitio web que se ha recibido un nuevo mensaje.senderEmailAddress: la dirección de correo electrónico que se aprovisionó en la configuración del Servicio de comunicación de Azure.AzureCommunicationServicesConnectionString: la cadena de conexión que se aprovisionó en la configuración del Servicio de comunicación de Azure.
El Cliente de correo electrónico class se usa para enviar correos electrónicos mediante el servicio de correo electrónico del servicio de comunicación de Azure y se inicializa con la cadena de conexión.
El siguiente fragmento de código muestra la función desencadenadora HTTP:
loading...
4. Desarrolla el front-end
En mi caso, creé un archivo HTML simple y agregué los campos de formulario necesarios para el formulario de contacto, nombre, correo electrónico y mensaje.
loading...
Este es el código JavaScript que usé para procesar la llamada a Azure Function:
loading...
5. Acciones de GitHub para compilar e implementar la solución
Creé una acción de GitHub para compilar e implementar Azure Function y el sitio web. El siguiente fragmento de código muestra la acción de GitHub:
loading...
La acción de GitHub usa dos secretos que debes configurar:
AZUREAPPSERVICE_PUBLISHPROFILE: el perfil de publicación de Azure Function.AZURE_STATIC_WEB_APPS_API_TOKEN: el token de API de Azure Static Web App.
Prueba de la solución
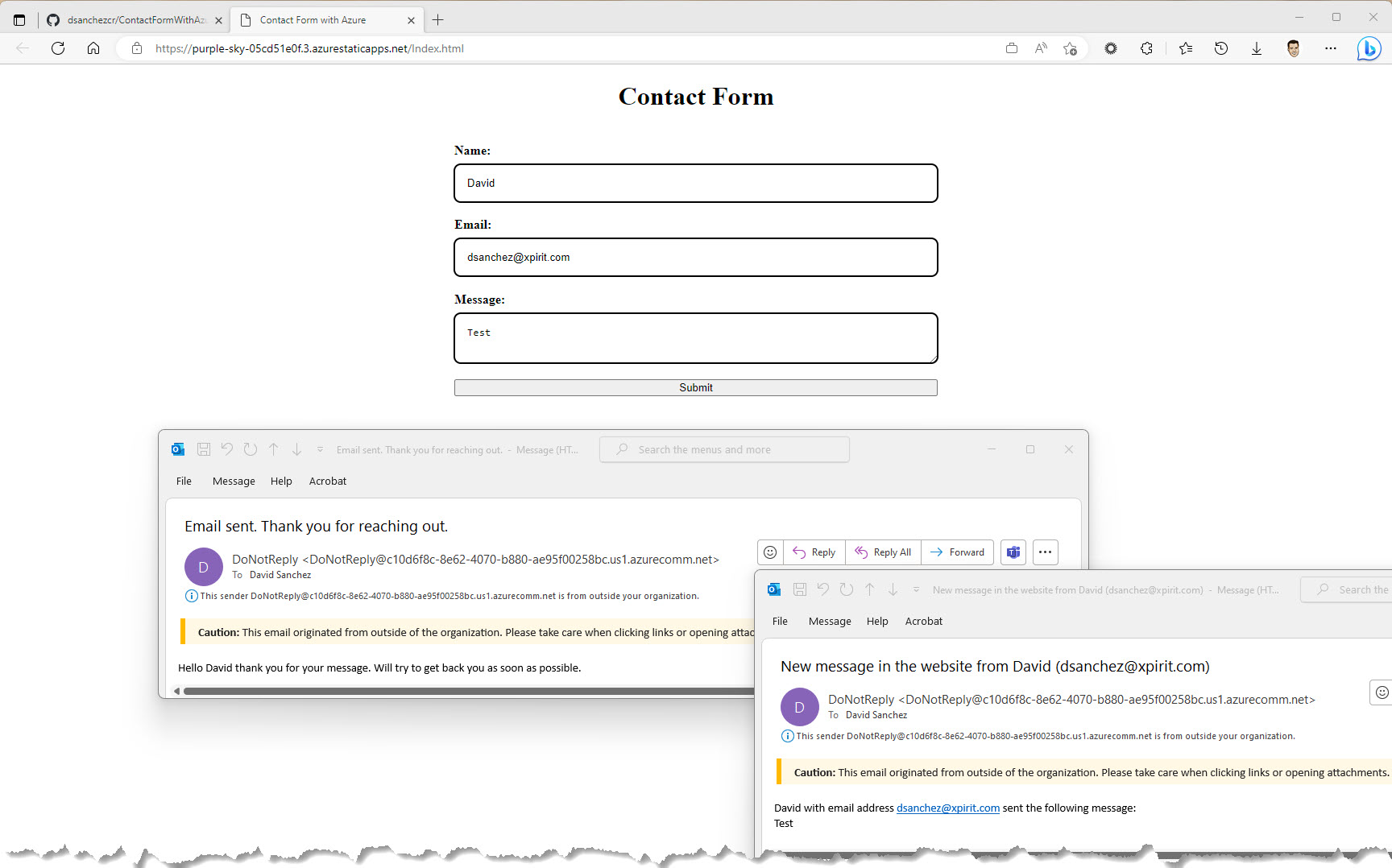
Probé la solución enviando un mensaje desde el formulario de contacto. La siguiente imagen muestra el correo electrónico que se envió al propietario del sitio web y el correo electrónico que se envió al usuario que publicó el mensaje.

Puedes probar la solución aquí.
Y echa un vistazo a mi formulario de contacto de producción aquí.
