Building a simple contact form
In this post, we will build a contact form with Azure Functions and Azure Communication Services.
Introduction
Having a functional contact form on your website is essential. A contact form is a simple yet effective way to receive inquiries and feedback from your visitors, customers, or clients. In this blog post, I will share my experience in building a contact form using Azure Functions and Azure Communication Service's Email Service.
Why Azure Functions?
Azure Functions is a serverless computing service offered by Microsoft Azure. It allows developers to build, run, and scale applications without having to manage infrastructure. Azure Functions support multiple programming languages, including C#, Java, JavaScript, Python, and PowerShell.
In this case my website is running on a static web app, so I need to use a serverless solution to build the contact form. Azure Functions is a great option because it allows me to build a contact form without having to manage infrastructure or worry about the complexities of communication protocols.
What is Azure Communication Service?
Azure Communication Service is a communication platform offered by Microsoft Azure. It provides developers with the tools and services to integrate real-time communication features such as voice, video, chat, and SMS messaging into their applications. Azure Communication Service also offers an Email Service that allows developers to send and receive emails programmatically.
Building the Contact Form using Azure Functions and Azure Communication Service
To build a contact form using Azure Functions and Azure Communication Service's Email Service, I followed these steps:
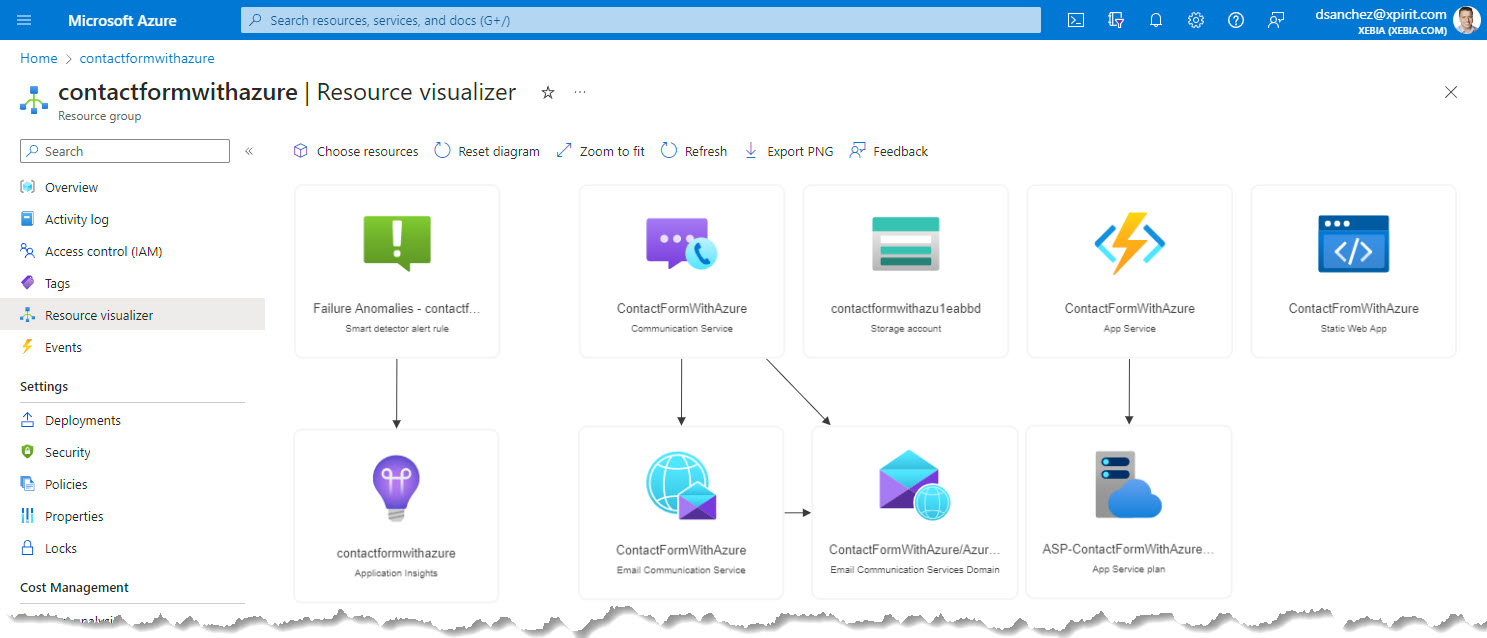
1. Create the Azure resources
The first step was to create the Azure resources. These are the resouces that I used in this sample application:
- Azure Communication Service - to manage the Email service.
- Azure Email Service (Part of Azure Communication Service) - to send emails.
- Azure Function - to process the HTTP trigger sent by the HTML and send the emails using Azure Communication Service.
- Azure Static Web App - to host the website (Index.html in this case).

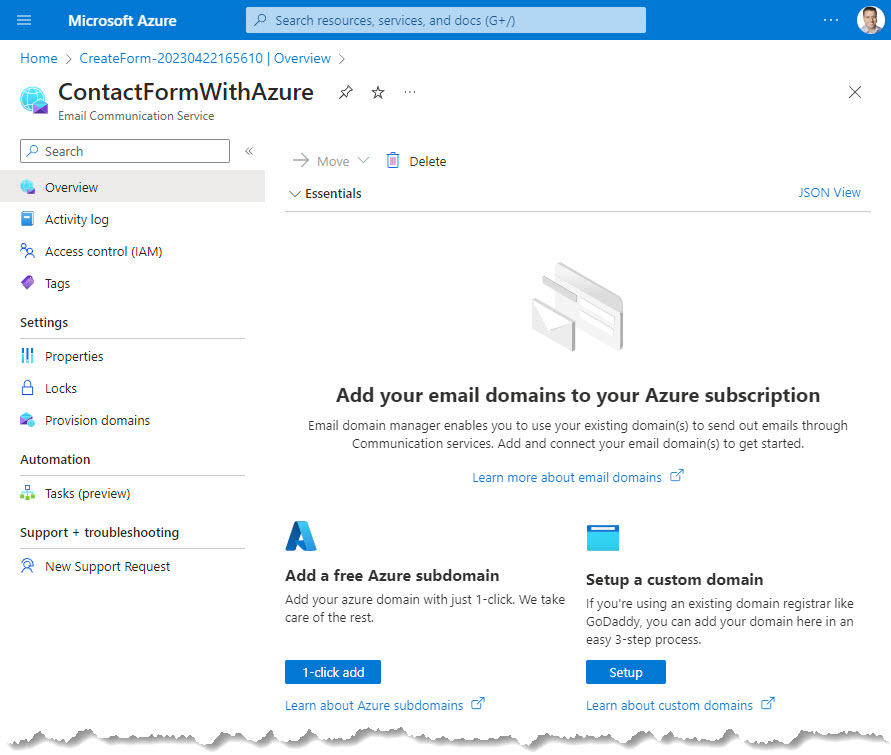
2. Configure the Azure Communication Services - Email Service
The next step was to configure the Azure Communication Services - Email Service. This includes setting up an email address to send emails. When you create this service you can choose if you want to use an Azure subdomain or if you want to setup your own domain.

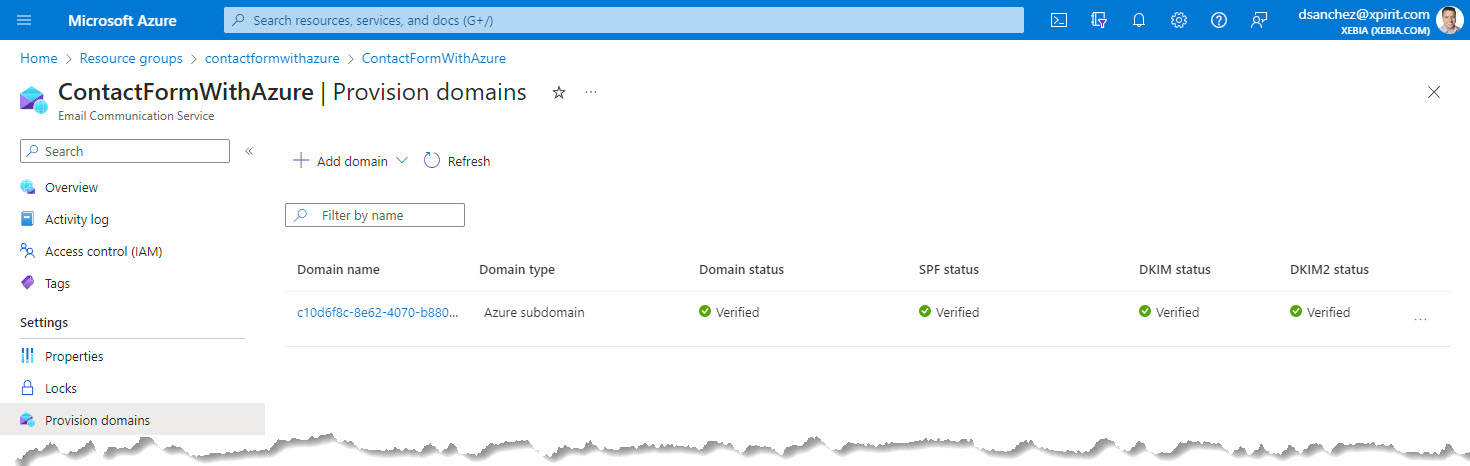
In this case, I used the email address provisioned by an Azure subdomain.

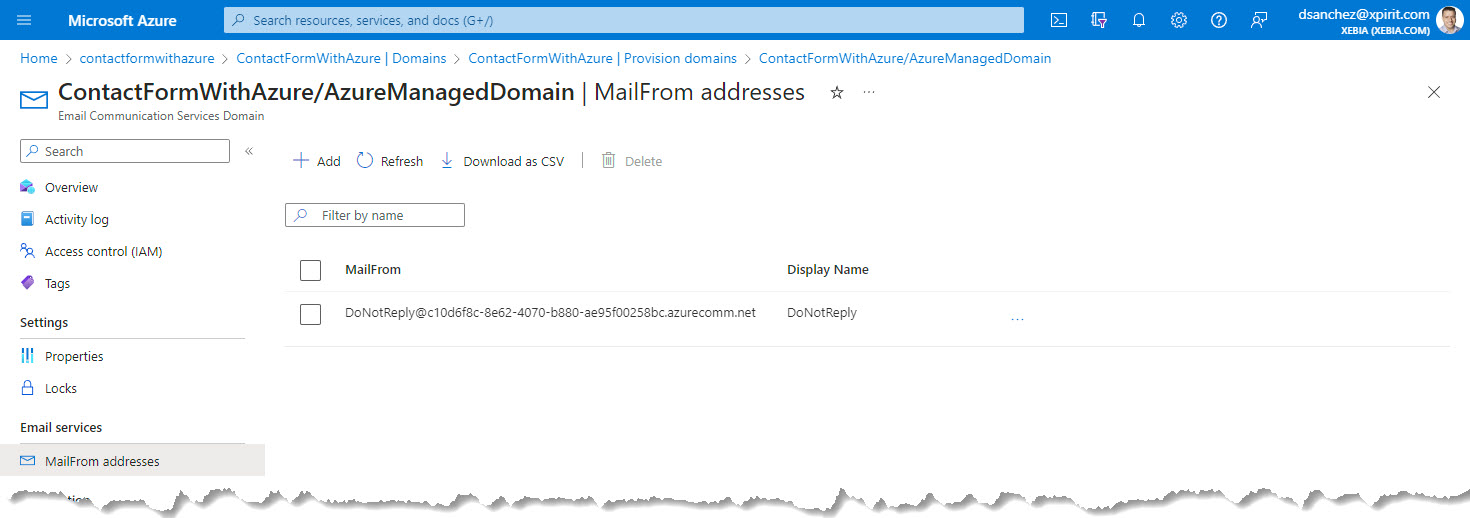
The email address was created and configured automatically:

3. Develop the Azure Function
The first step was to create an Azure Function. You can choose from various templates based on the programming language of your choice. In this case, I used the VS Code to create the C# Azure Function with a HTTP trigger. The Function sends two emails, one to notify the website owner and another one to notify the user who sends the message through the website to let me know that their message was sent.
To call the Azure Function, it is required to send three parameters:
name,message. Also, the Function is using three environment variables that you need to create in the Azure Function configuration:
myEmailAddress: to notify the website owner that a new message has been received.senderEmailAddress: the email address that was provisioned in the Azure Communication Service configuration.AzureCommunicationServicesConnectionString: the connection string that was provisioned in the Azure Communication Service configuration.
The EmailClient class is used to send emails using the Azure Communication Service Email Service and it is initialized with the connection string.
The following code snippet shows the HTTP trigger function:
loading...
4. Develop the front end
In my case I created a simple HTML file and added the necessary form fields for the contact form, name, email, and message.
loading...
Here is the JavaScript code that I used to process the call to Azure Function:
loading...
5. GitHub Actions to build and deploy the solution
I created a GitHub Action to build and deploy the Azure Function and the website. The following code snippet shows the GitHub Action:
loading...
The GitHub Action is using two secrets that you need to configure:
AZUREAPPSERVICE_PUBLISHPROFILE: the publish profile of the Azure Function.AZURE_STATIC_WEB_APPS_API_TOKEN: the API token of the Azure Static Web App.
Testing the solution
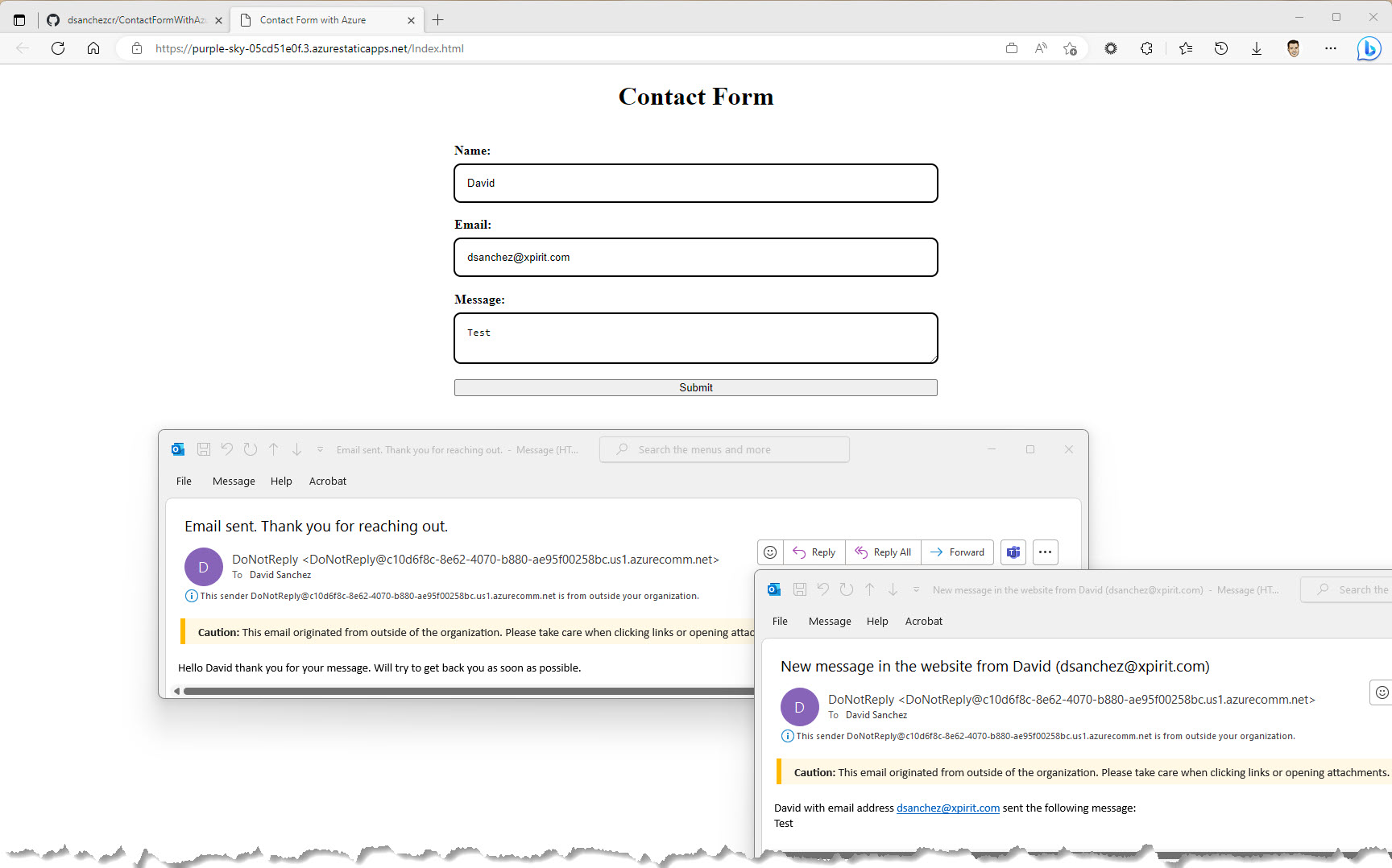
I tested the solution by sending a message from the contact form. The following image shows the email that was sent to the website owner and the email that was sent to the user who posted the message.

You can try the solution here.
And check out my production contact form here.
